Hello Geekers,
After so good response to some of our Xenforo Customization posts, I have decided to keep updating with new posts.
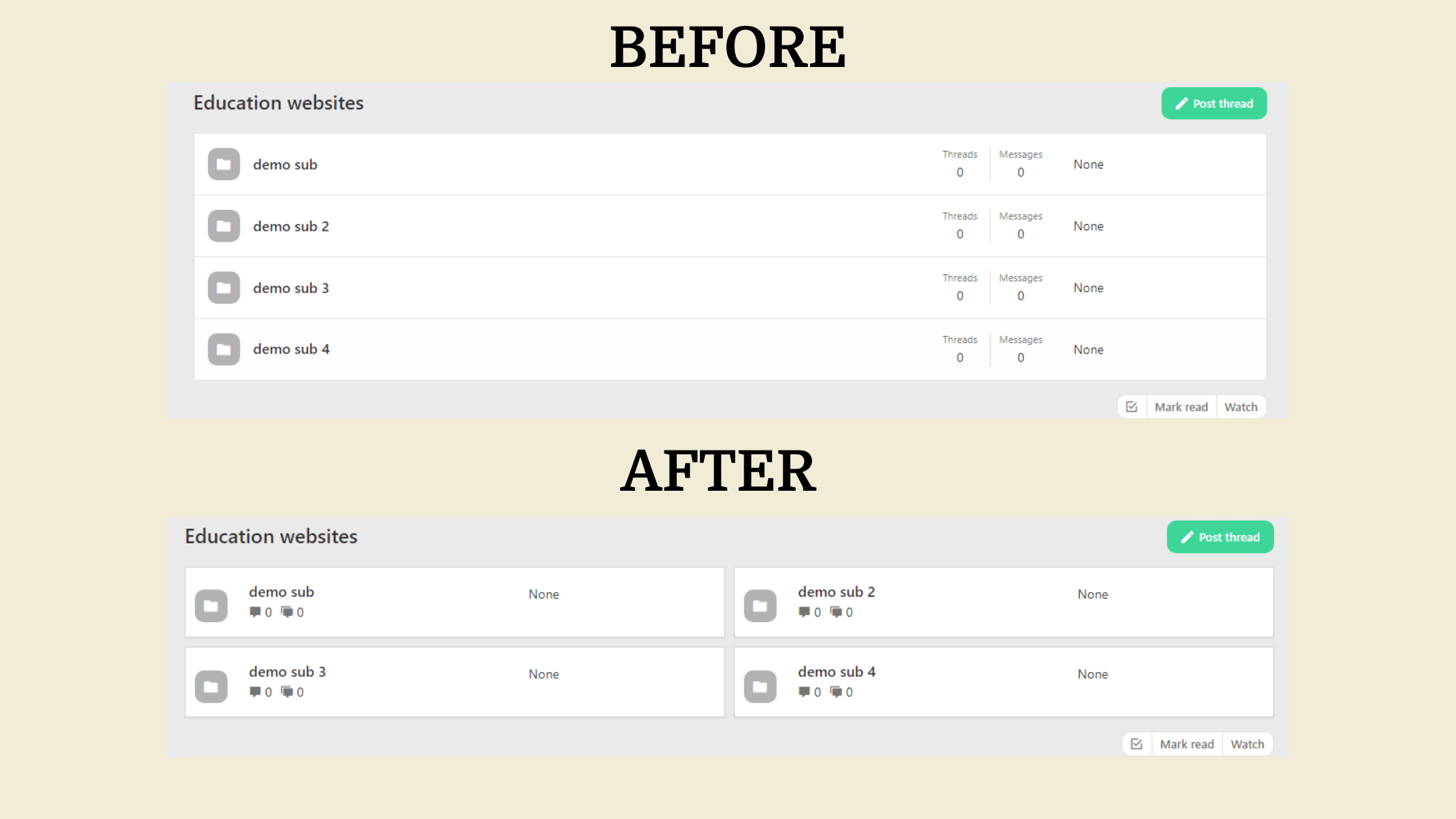
Today we are going to change the Layout of the subforum in Xenforo. Have a look at the before and after images:

Don’t you like it?
It provides a clean look to the forum and takes less space as well.
Let’s start with this:
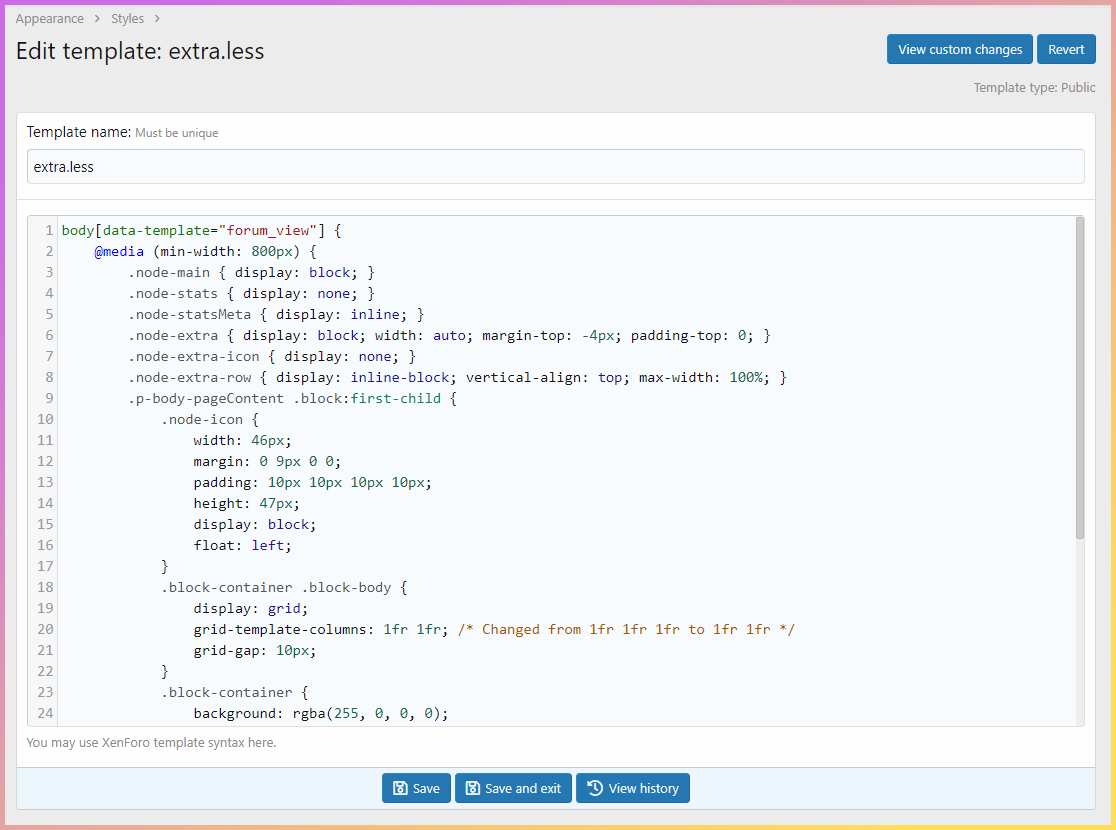
Go to Your Xenforo ACP > Appearance > Template.
Search for Extra.less
(Else create a new template and call them in extra.less)
Now that you are in extra.less paste below code:
body[data-template="forum_view"] {
@media (min-width: 800px) {
.node-main { display: block; }
.node-stats { display: none; }
.node-statsMeta { display: inline; }
.node-extra { display: block; width: auto; margin-top: -4px; padding-top: 0; }
.node-extra-icon { display: none; }
.node-extra-row { display: inline-block; vertical-align: top; max-width: 100%; }
.p-body-pageContent .block:first-child {
.node-icon {
width: 46px;
margin: 0 9px 0 0;
padding: 10px 10px 10px 10px;
height: 47px;
display: block;
float: left;
}
.block-container .block-body {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 10px;
}
.block-container {
background: rgba(255, 0, 0, 0);
border: none;
}
.node--depth2 {
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.06);
border-width: 1px;
border-style: solid;
background-color: #fff;
border-top-color: #dfdfdf;
border-right-color: #d8d8d8;
border-bottom-color: #cbcbcb;
border-left-color: #d8d8d8;
}
}
}
}
Click Save and you are done.
Check any of your Subforums. They should now occur in 2 columns.
Similarly, you can modify this code to show Xenforo subforums in 3 columns.
Use the below code for 3 columns:
body[data-template="forum_view"]{
@media (min-width:800px){
.node-main{display:block}
.node-stats{display:none}
.node-statsMeta{display:inline}
.node-stats{display:none}
.node-extra{display:block;width:auto;margin-top:-4px;padding-top:0}
.node-extra-icon{display:none}
.node-extra-row{display:inline-block;vertical-align:top;max-width:100%}
.p-body-pageContent .block:first-child{
.node-icon{
width:46px;
margin:0 9px 0 0;
padding:10px 10px 10px 10px;
height:47px;
display:block;
float:left}
.block-container .block-body{
display:grid;
grid-template-columns:1fr 1fr 1fr;
grid-gap:10px}
.block-container{
background:rgba(255,0,0,0);
border:none;}
.node--depth2{
box-shadow:0 1px 4px rgba(0,0,0,.06);
border-width:1px;border-style:solid;
background-color:#fff;
border-top-color:#dfdfdf;
border-right-color:#d8d8d8;
border-bottom-color:#cbcbcb;
border-left-color:#d8d8d8
}
}
}
}If you like this post, do share it with your co-forum owners. It might help them