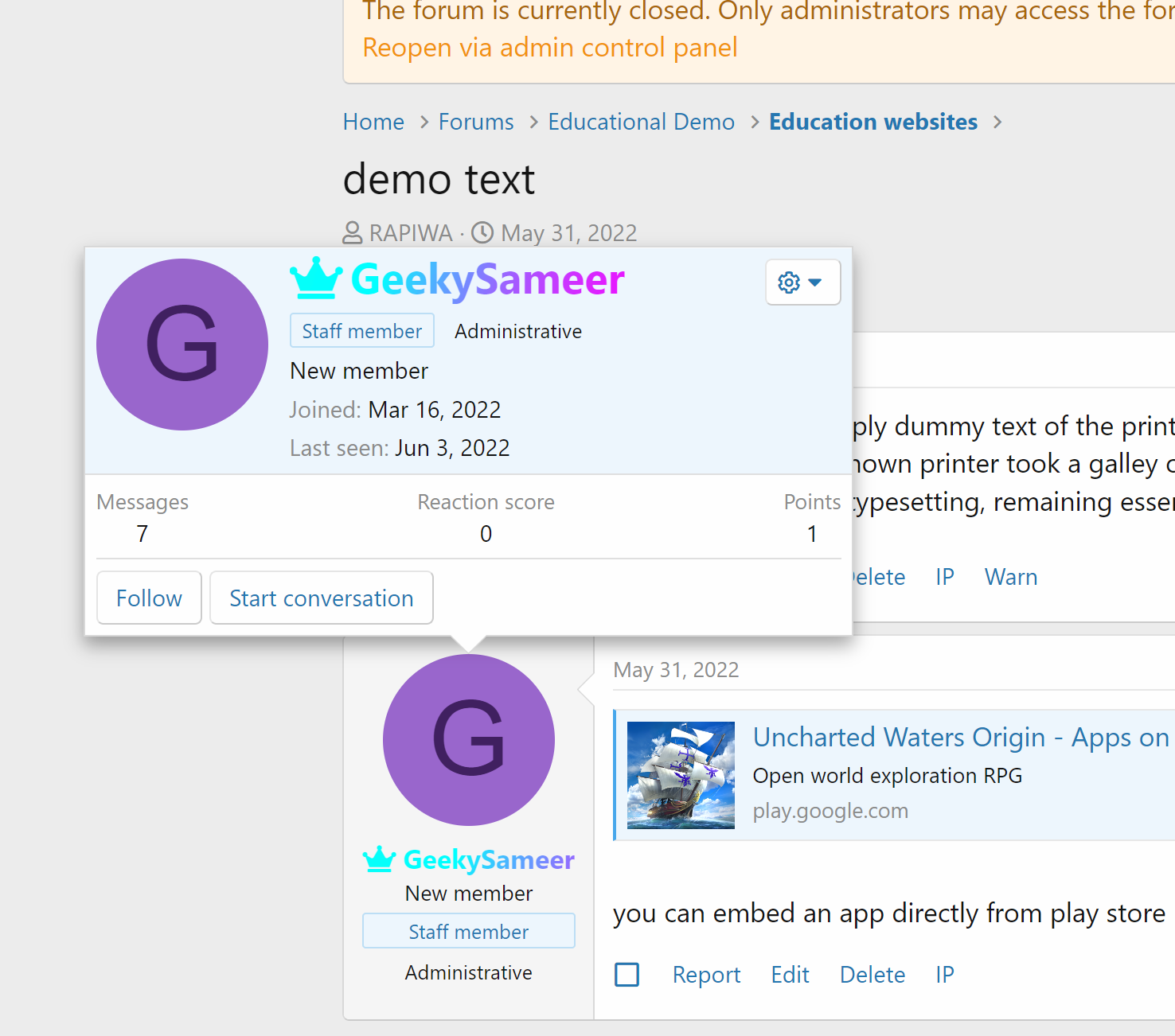
Who doesn’t likes fancy username effects? I guess everyone out there would love their name to shine in their forum. Especially a rainbow color effect like this

This can be made using CSS.
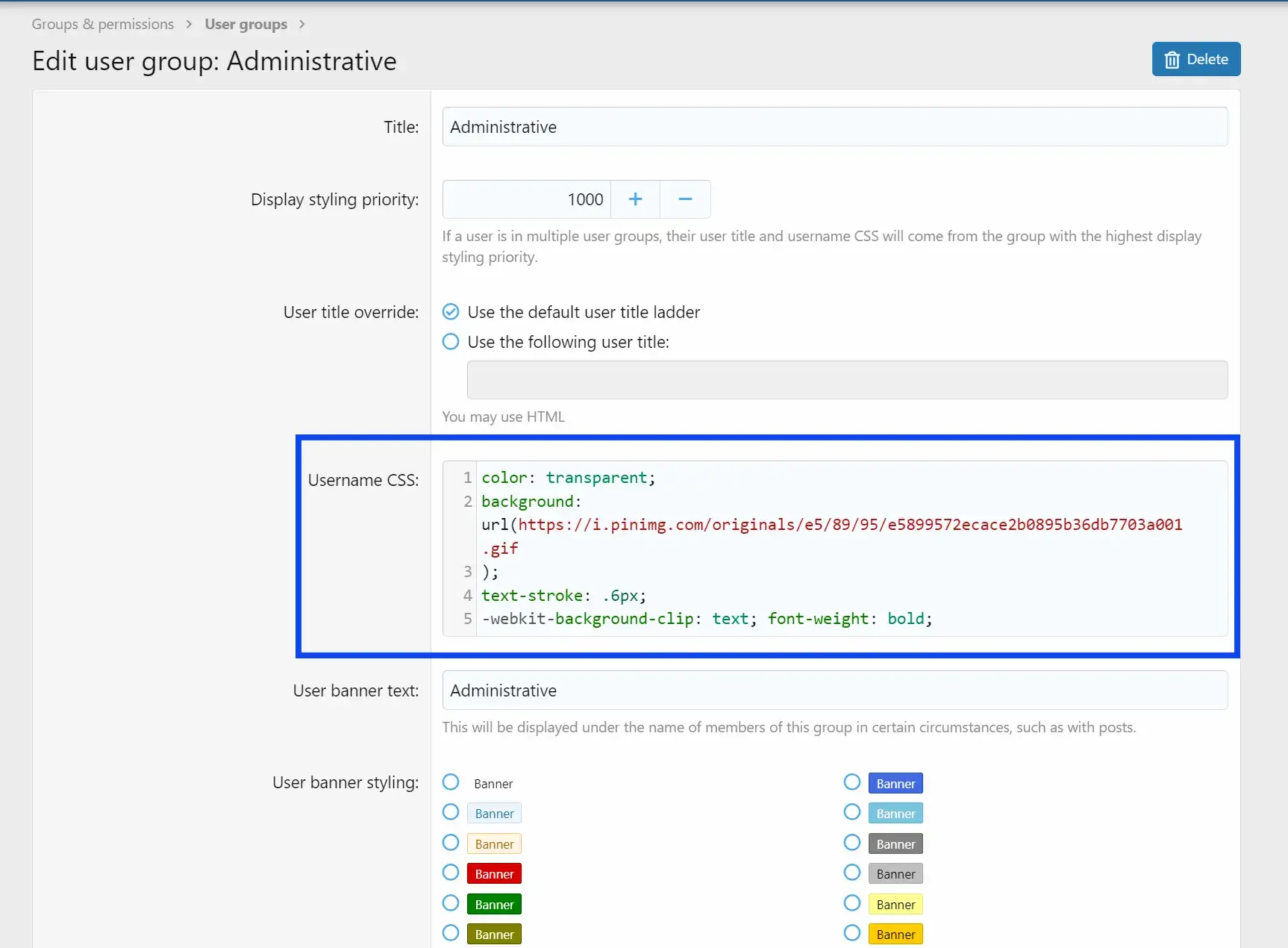
For this head over to your xenforo admin panel and go to Group and permissions.
Select the group for which you want this effect.
Now you can see an option for “Username CSS”, add the below code inside it and click save.

color: transparent;
background: url(https://i.pinimg.com/originals/e5/89/95/e5899572ecace2b0895b36db7703a001.gif
);
text-stroke: .6px;
-webkit-background-clip: text; font-weight: bold;Now go back to your xenforo forum and refresh the page to see the effect.
For above code you will see the rainbow effect in your username (not the crown icon).
For icon you need to add few codes in your extra.less template.
Find your favorite icon here : Font Awesome 5 Pro
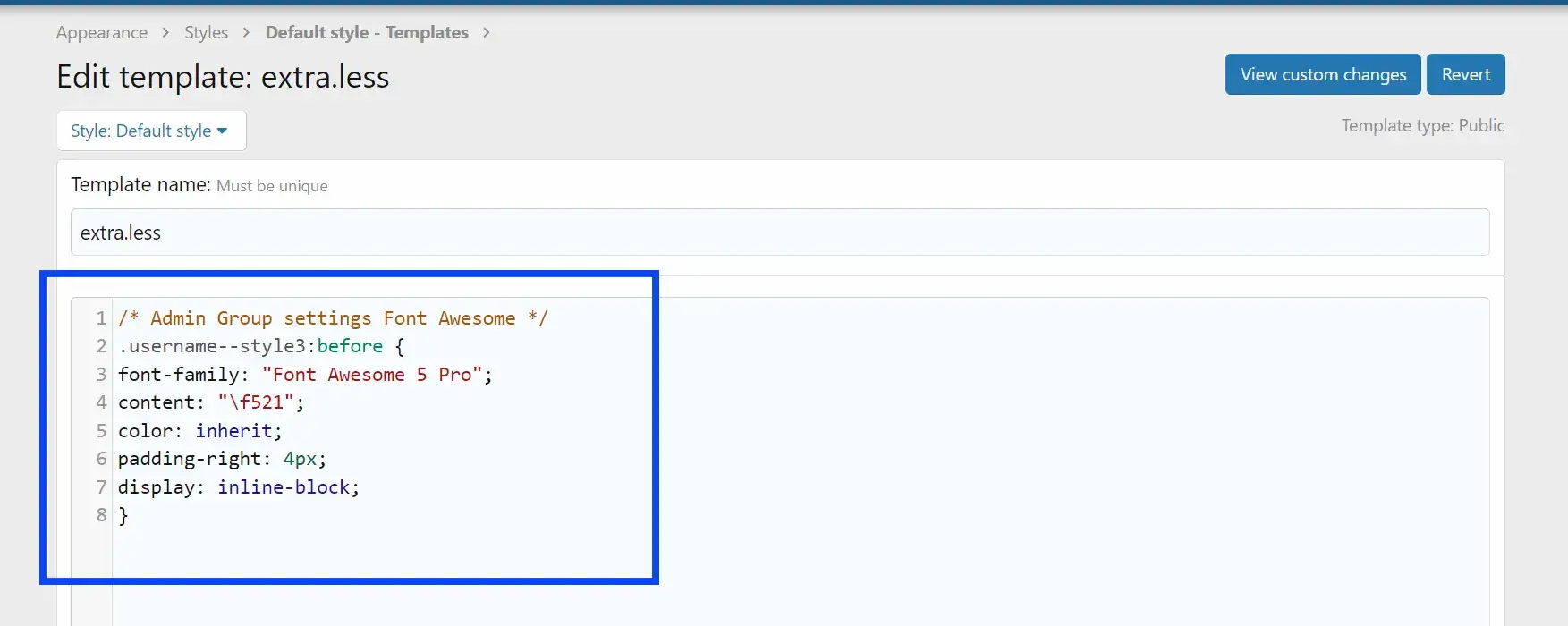
Go to Appearance > Templates > find “extra.less” template and add below code.

/* Admin Group settings Font Awesome */
.username--style3:before {
font-family: "Font Awesome 5 Pro";
content: "\f521";
color: inherit;
padding-right: 4px;
display: inline-block;
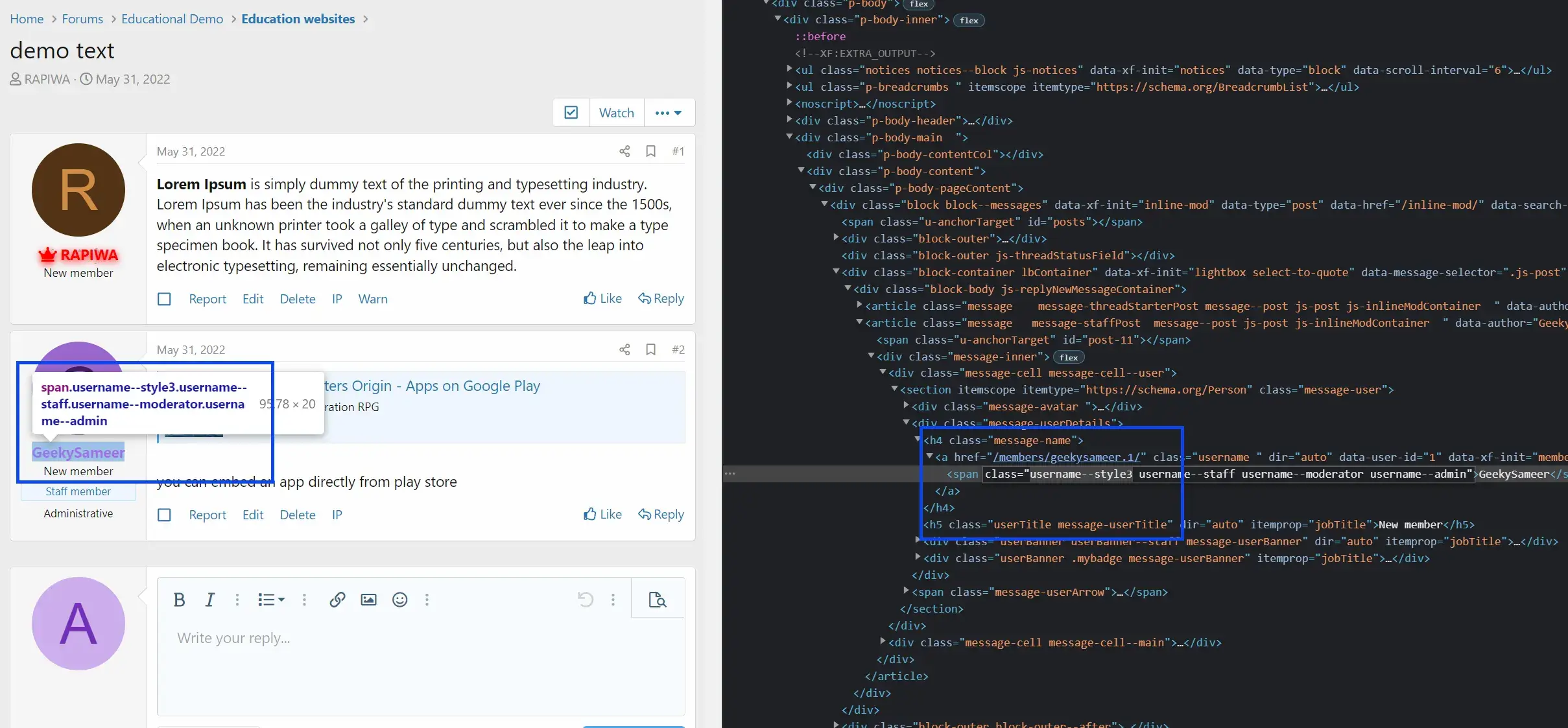
}Note: replace .username–style3 with your style class. You can find your class name by right-clicking the username field and clicking inspect.
Replace \f521 with the Unicode of your favorite icon.
Find your favorite icon here: Font Awesome 5 Pro

As in my case its .username–style3 so I will use same in the code above.
Click save or “save and exit”.
Go back to your forum and refresh the page. You should see the effect and icon there.
Now similarly you can add effects to various other user groups.
For more customization tips, check the other posts under Xenforo Customization.
If you find any diffuculty to make this work, comment down without hesitation.