Bored of the default usernames in xenforo? Wanna make something like this?

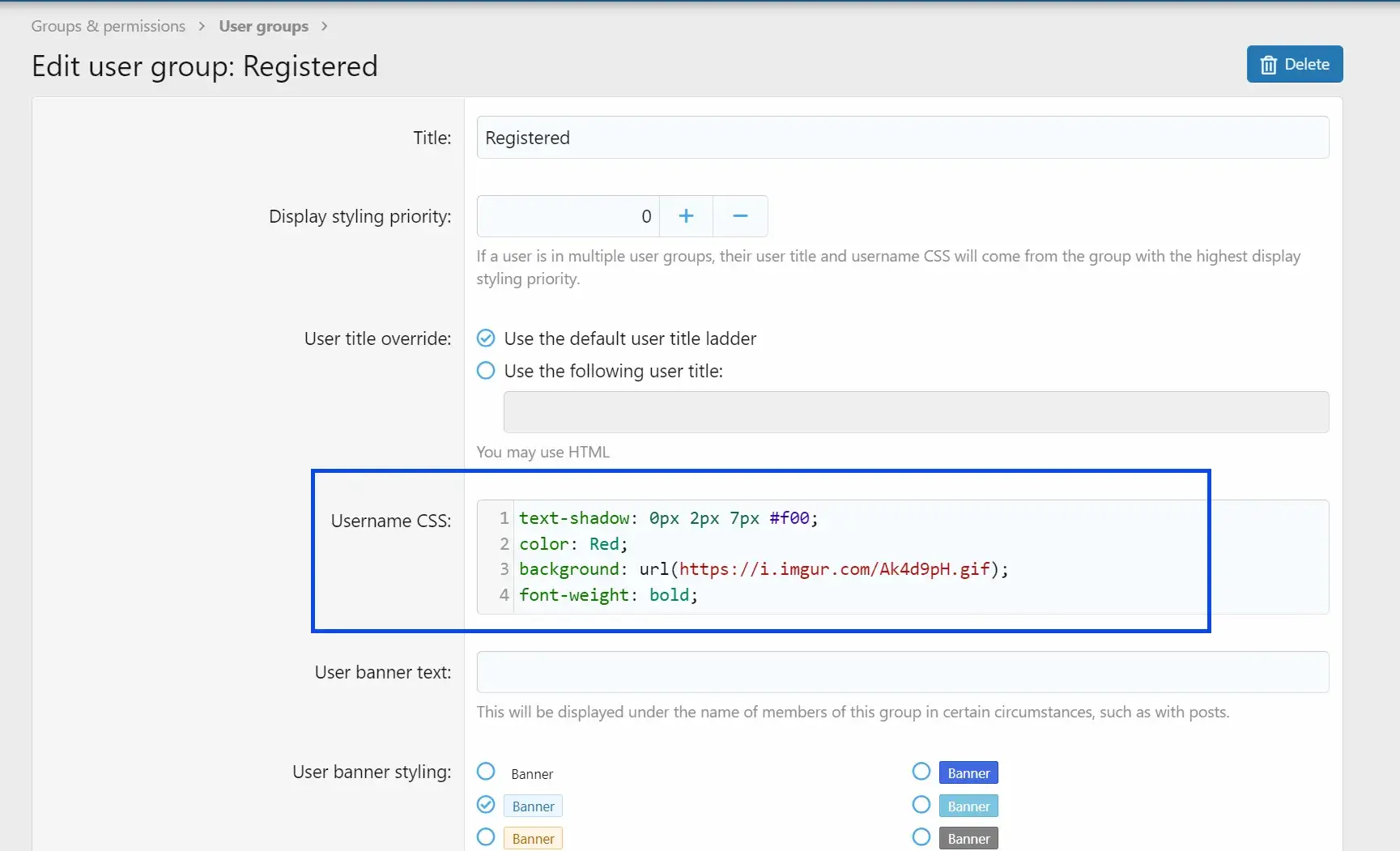
To make this effect go to the xenforo admin panel and under “Group and permissions” select “user group”.
Select the user group you want this effect for.
Now under username CSS, copy-paste the code below

text-shadow: 0px 2px 7px #f00;
color: Red;
background: url(https://i.imgur.com/Ak4d9pH.gif);
font-weight: bold;Click “Save”.
Now go to your forum and refresh the page to see the effects.
You will not see the Crown icon. For that, you need to add some codes in extra.less file.
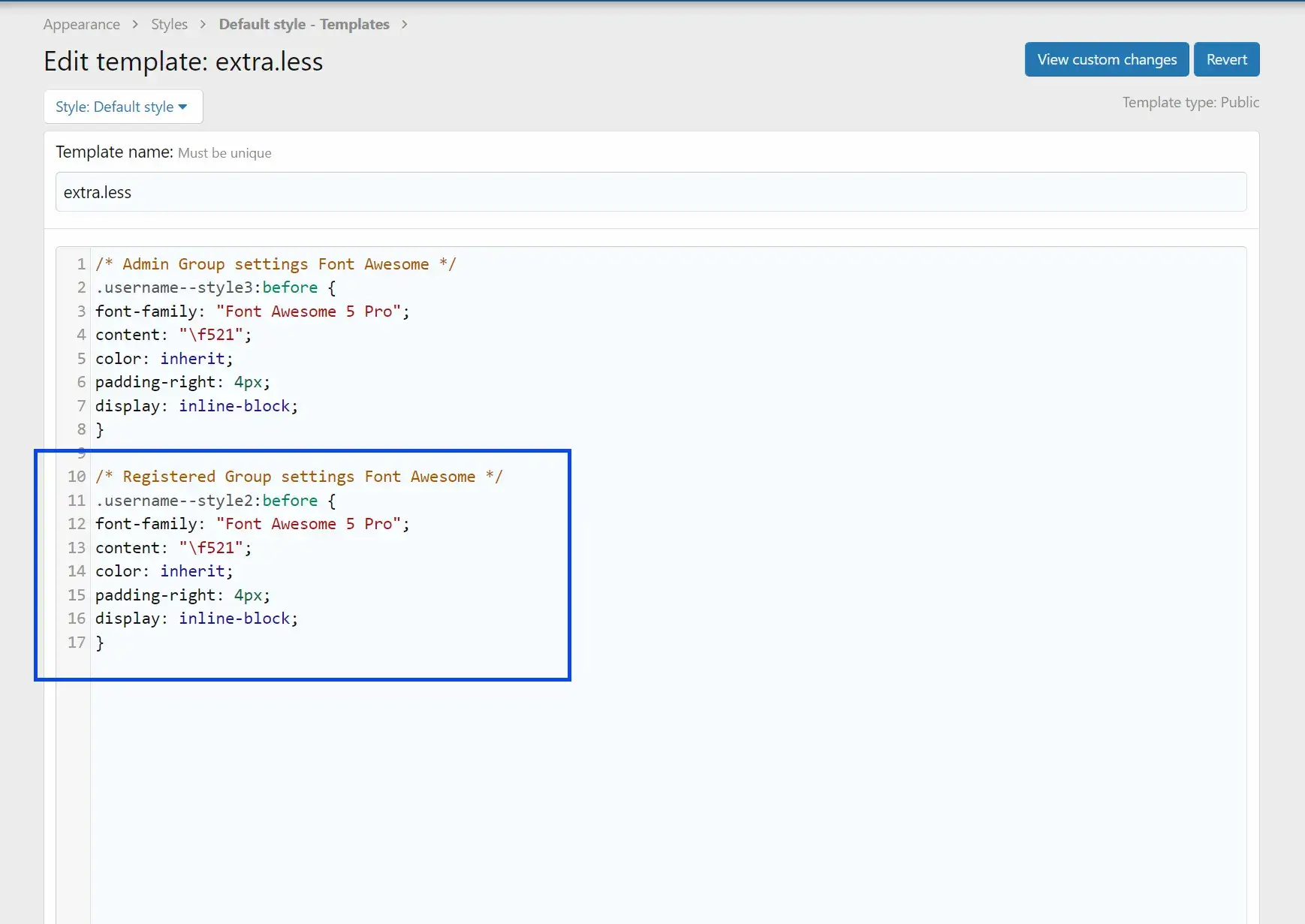
Go to Appearance > Templates > find “extra.less” template and add the below code.

/* Registered Group settings Font Awesome */
.username--style2:before {
font-family: "Font Awesome 5 Pro";
content: "\f521";
color: inherit;
padding-right: 4px;
display: inline-block;
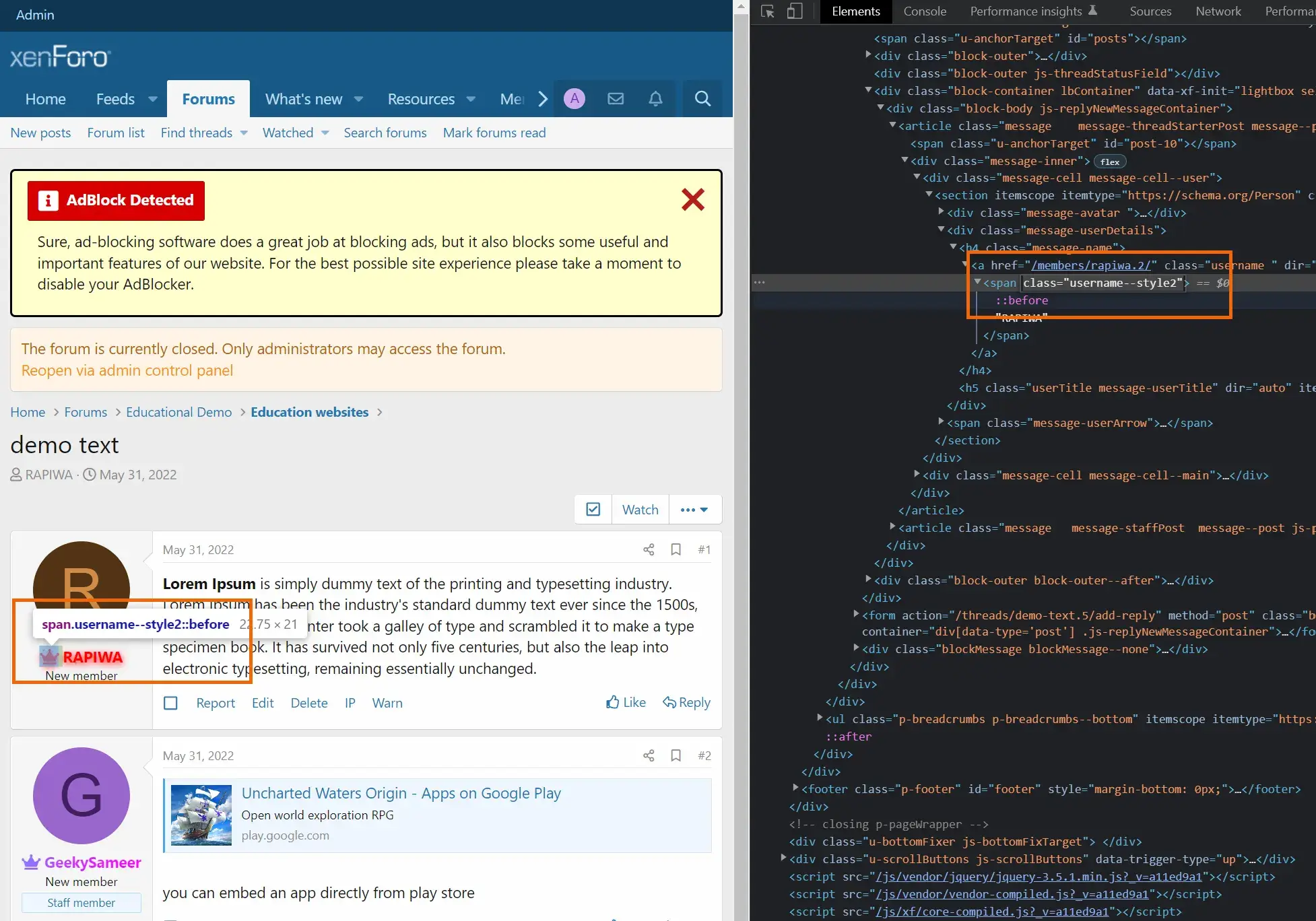
}Note: replace .username–style2 with your style class. You can find your class name by right-clicking the username field and clicking inspect.
Replace \f521 with the Unicode of your favorite icon.
Find your favorite icon here: Font Awesome 5 Pro

As in my case its .username–style2
Click “save” when done.
Now go to your forum and refresh the page to see the effects.
All done. Enjoy this username style.
Also read: Multicolor effect in the username

